AIR for Androidでネイティブ拡張を試しました その2
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
AIR for Androidでネイティブ拡張を試しました その1 の続きです。
今回は画面で入力したデータを電話帳を追加してみたいと思います。 ソースは前回作ったものを使います。
まずはネイティブ側の実装です。今回はAndroid SDKのクラスを使うので [Android SDKのパス]\platforms\android-[バージョン] にあるandroid.jarをJavaプロジェクトのビルドパスに追加します。 Java側をAndroidプロジェクトで作成した場合は必要ありません。
まずはJava側のソースコードを修正します。 前回作ったSampleFREExtensionの18行目を result.put("sayHello", new MyFREFunction()); から result.put("addContact", new MyFREFunction()); に変更します。
次にMyFREFunctionのcallメソッド内を以下のように修正します。 ポイントは ①callメソッドの第1引数のFREContextインスタンスから表示中のActivityを取得できること ②第2引数にAIR側から渡されるパラメーターの配列が入っていること の2点です。 渡されたパラメータはFREObjectという型になっていますがgetAsStringメソッドで文字列に変換できます。
登録が完了したらToastを表示しています。 実装が完了したら前回と同じようにjarファイルを作成します。
package sample.ane;
import android.app.Activity;
import android.content.ContentResolver;
import android.content.ContentUris;
import android.content.ContentValues;
import android.net.Uri;
import android.provider.ContactsContract;
import android.provider.ContactsContract.CommonDataKinds.Email;
import android.provider.ContactsContract.CommonDataKinds.Phone;
import android.provider.ContactsContract.CommonDataKinds.StructuredName;
import android.provider.ContactsContract.Contacts.Data;
import android.provider.ContactsContract.RawContacts;
import android.widget.Toast;
import com.adobe.fre.FREContext;
import com.adobe.fre.FREFunction;
import com.adobe.fre.FREObject;
public class MyFREFunction implements FREFunction {
@Override
public FREObject call(FREContext arg0, FREObject[] arg1) {
Activity activity = arg0.getActivity();
String message;
try {
ContentResolver contentResolver = activity.getContentResolver();
ContentValues values = new ContentValues();
Uri rawContactUri = contentResolver.insert(RawContacts.CONTENT_URI, values);
String name = arg1[0].getAsString();
long rawContactId = ContentUris.parseId(rawContactUri);
values.clear();
values.put(ContactsContract.Data.RAW_CONTACT_ID, rawContactId);
values.put(ContactsContract.Data.MIMETYPE, StructuredName.CONTENT_ITEM_TYPE);
values.put(StructuredName.DISPLAY_NAME, name);
contentResolver.insert(ContactsContract.Data.CONTENT_URI, values);
String telNo = arg1[1].getAsString();
Uri mobileUri = Uri.withAppendedPath(rawContactUri, Data.CONTENT_DIRECTORY);
values.clear();
values.put(Phone.TYPE, Phone.TYPE_MOBILE);
values.put(Phone.IS_SUPER_PRIMARY, 1);
values.put(ContactsContract.Data.MIMETYPE, Phone.CONTENT_ITEM_TYPE);
values.put(Phone.NUMBER, telNo);
contentResolver.insert(mobileUri, values);
String mobileNo = arg1[2].getAsString();
Uri emailUri = Uri.withAppendedPath(rawContactUri, Data.CONTENT_DIRECTORY);
values.clear();
values.put(Email.TYPE, Email.TYPE_MOBILE);
values.put(ContactsContract.Data.MIMETYPE, Email.CONTENT_ITEM_TYPE);
values.put(Email.DATA1, mobileNo);
contentResolver.insert(emailUri, values);
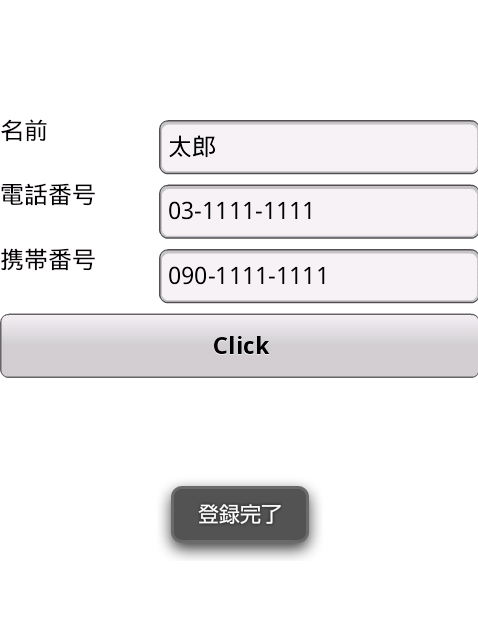
message = "登録完了";
} catch (Exception e) {
message = "登録失敗";
}
Toast toast = Toast.makeText(activity, message, Toast.LENGTH_SHORT);
toast.show();
return null;
}
}
次にネイティブ拡張を修正します。 前回とは違いcallファンクションの引数が多いですがこれはネイティブ側に渡すパラメータになります。 実装できたら前回と同じ方法でANEファイルを作成します。
package sample.ane
{
import flash.external.ExtensionContext;
public class SampleExtension
{
private var context:ExtensionContext;
public function SampleExtension() {
context = ExtensionContext.createExtensionContext(
"sample", "type");
}
public function addContact(name:String, telNo:String, mobileNo:String):void {
context.call("addContact", name, telNo, mobileNo);
}
public function dispose() : void {
return context.dispose();
}
}
}最後にAIRのソースコードです。 名前と電話番号、携帯番号のテキストインプットとボタンを配置します。 ボタンを押すとネイティブ拡張の機能を呼び出しています。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark" applicationDPI="160">
<fx:Script>
<![CDATA[
import sample.ane.SampleExtension;
protected function button1_clickHandler(event:MouseEvent):void
{
var extension:SampleExtension = new SampleExtension();
extension.addContact(nameTxt.text, telNoTxt.text, mobileNoTxt.text);
}
]]>
</fx:Script>
<s:VGroup width="100%" height="100%" verticalAlign="middle">
<s:HGroup width="100%">
<s:Label width="100" text="名前"/>
<s:TextInput id="nameTxt" width="100%" text="太郎"/>
</s:HGroup>
<s:HGroup width="100%" >
<s:Label width="100" text="電話番号"/>
<s:TextInput id="telNoTxt" width="100%" text="03-1111-1111"/>
</s:HGroup>
<s:HGroup width="100%" >
<s:Label width="100" text="携帯番号"/>
<s:TextInput id="mobileNoTxt" width="100%" text="090-1111-1111"/>
</s:HGroup>
<s:Button width="100%" label="Click" click="button1_clickHandler(event)"/>
</s:VGroup>
</s:Application>
電話帳に書き込みを行っているのでパーミッションを追加する必要があります。 アプリケーション記述ファイル(*-app.xml)の下の方にパーミッションを定義している箇所があるので、 以下を追加します。
<uses-permission android:name="android.permission.WRITE_CONTACTS"/>